 フォントを変えるとサイトのイメージが変わります。これはフォントの設定を変更する前の表示です。
フォントを変えるとサイトのイメージが変わります。これはフォントの設定を変更する前の表示です。
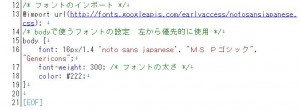
 フォントを”noto sans japanese”変更するための設定をサブテーマのstyle.cssに追加しました。
フォントを”noto sans japanese”変更するための設定をサブテーマのstyle.cssに追加しました。
 フォントが”noto sans japanese”に変更されました。
フォントが”noto sans japanese”に変更されました。
 フォントの設定は個別にされているものもあるのでこれだけでは初期のフォントが混在してしまいます。個別の部分は”WordPress Perfect Guide Book”に書かれていました。ひとつくらいは自分で探してみたいので、まずはこのままにしておきます。
フォントの設定は個別にされているものもあるのでこれだけでは初期のフォントが混在してしまいます。個別の部分は”WordPress Perfect Guide Book”に書かれていました。ひとつくらいは自分で探してみたいので、まずはこのままにしておきます。
2015/3/27
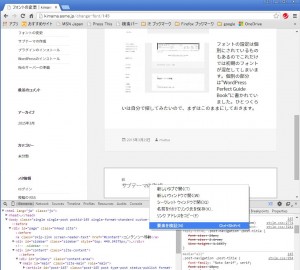
Google Chromeの”要素を検証”という機能を使ってひとつ見つけました。


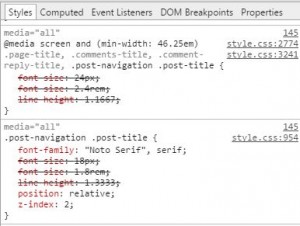
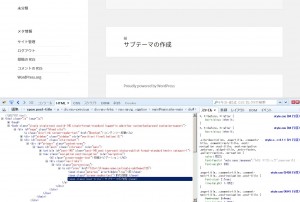
個別記事ページの下にある前後のページへのリンクはフォントが変わっていませんでしたのでカーソルを”サブテーマの作成”に乗せ、右クリックして”要素を検証”を選択すると画面右下に適用しているCSSが表示されます。ここで順に下を見ていくと、ありました。
“.post-navigation .post-title {
font-family: “Noto Serif”, serif;”
この”.post-navigation .post-title”をターゲットにstyle.cssにフォントの設定を書いてみます。
 “.post-navigation .post-title”のフォントを”noto sans japanese”変更するための設定をサブテーマのstyle.cssに追加しました。
“.post-navigation .post-title”のフォントを”noto sans japanese”変更するための設定をサブテーマのstyle.cssに追加しました。
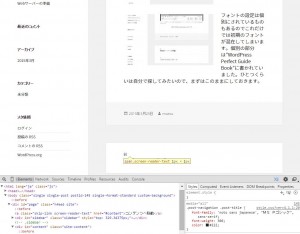
 フォントの変更ページを再読み込みするとフォントが変更されています。右下のCSS表示も変更したstyle.cssと同じ内容になっていることが確認できます。
フォントの変更ページを再読み込みするとフォントが変更されています。右下のCSS表示も変更したstyle.cssと同じ内容になっていることが確認できます。
 他にもフォントが個別に設定されている箇所がありますので”WordPress Perfect Guide Book”に書かれている”.post-navigation .post-title”以外のセレクターもstyle.cssに書き写してフォントの変更を終了しました。サイトを検証する機能はChrome以外のブラウザにもあり、これはFirefoxのFire bugという機能でCSSの適用を検証したもので、前後のページへのリンク表示にも”noto sans japanese”が適用されていることが確認できました。
他にもフォントが個別に設定されている箇所がありますので”WordPress Perfect Guide Book”に書かれている”.post-navigation .post-title”以外のセレクターもstyle.cssに書き写してフォントの変更を終了しました。サイトを検証する機能はChrome以外のブラウザにもあり、これはFirefoxのFire bugという機能でCSSの適用を検証したもので、前後のページへのリンク表示にも”noto sans japanese”が適用されていることが確認できました。
次は<ヘッダ画像、背景色、記事タイトル色の変更>です。